Визуализируй это: как я обучаю джунов и ставлю задачи через диаграммы и графики

Привет, меня зовут Сергей, я ведущий разработчик в DDoS-Guard и человек из мемов xkcd, который любит всё экстраполировать, истовый фанат визуализации данных. Диаграммы и графики решают кучу моих проблем с онбордингом джунов и объяснением задачи исполнителям.
В этой статье я расскажу о нескольких не самых стандартных, но очень полезных диаграммах, и покажу на трех примерах, как визуализация данных помогала мне в моей работе.
Зачем использовать визуализацию
Тема диаграмм всерьез зацепила меня еще в колледже. Я купил книгу от ИНТУИТ (UML: Первое знакомство, Бабич. А.В.), прочел ее и, как говорится, все заверте…
Я создаю диаграммы разными способами. Иногда рисую на доске, попутно объясняя устно, или же пишу код, который сам отрисовывает схемы. Способ не так важен, важен сам формат. Диаграммы можно использовать в GitLab, wiki-статьях и других системах.
Визуализация процессов в большинстве случаев доносит информацию более эффективно, чем текст или аудио. В отличие от этих подходов, где возможны разночтения, визуальную презентацию все понимают примерно одинаково, и это очень удобно.
Основные тезисы этой статьи
Показать — всегда лучше, чем рассказать
Слова + визуал — эффективнее, чем просто слова
Для каждого типа задачи можно придумать свой визуал
Чем лично вам поможет в работе широкое внедрение визуальных диаграмм:
Улучшится практика ведения документации
Будет проще понять друг друга на удаленке при постановке задач
Станут очевидны плюсы подхода Contract First
Дальше я поясню, когда и для каких задач лучше создавать диаграммы, а также постараюсь замотивировать вас искать способы визуализации для себя.
О UML и компании
Unified Modelling Language (UML) был разработан Rational Software и принят в качестве стандарта Object Management Group (OMG) в 1997 году. Периодически объявляют о его смерти и ненужности, но по-моему, для работы UML прекрасно подходит.
Есть и несколько других событийно-процессных нотаций моделирования — например, BPMN (Business Process Model and Notation) и EPC (Event-Process Chain). Различные диаграммы подходят для описания различных типов процессов и дают разные перспективы обзора на них.
Диаграммы могут использоваться на разных этапах жизненного цикла разработки ПО — да и любого производственного процесса в принципе. По сути это просто набор лучших инженерных практик для визуального схематического моделирования сложных систем и этапов сложных процессов.
Diagram as code
Моделирование диаграмм с помощью простого кода, как в той же plantUML — максимально удобно, если вы собираетесь в дальнейшем вносить в них изменения. Можно просто переписать или добавить нужную строчку — и визуальная диаграмма отрисуется заново уже нужным образом.
Для начала можно попросить ChatGPT сгенерировать схему из текстового описания процесса: «Опиши в виде PlantUml что происходит когда …»
К примерам, которые я дам ниже, я приложу их код, чтобы показать, как это просто и эффективно.
Общие советы
Несколько советов общего характера, которые пригодятся при использовании любых диаграмм:
Диаграмма должна быть простой, насколько это возможно.
Лучше разбить процесс на несколько простых диаграмм, чем запихнуть все в одну сложную.
Чем больше вы рисуете и обсуждаете диаграммы, тем больше прокачиваетесь.
Рисовать от руки (хотя бы первую версию) гораздо эффективнее, чем на компьютере, из-за изменения физического способа выражения.
Не придумывайте свои типы диаграмм. Все, что может вам понадобиться, уже существует.
И еще раз: всегда лучше показать, чем описать словесно.
Не бойтесь экспериментировать: возможно то, что сейчас кажется сложным, в будущем упростит вам жизнь.
Теперь разберем несколько типов диаграмм, сопроводив их примерами из реального рабочего процесса. В качестве такого процесса я выбрал ситуацию, когда мы создавали визард для заказа услуги защиты от DDoS-атак на сайте.
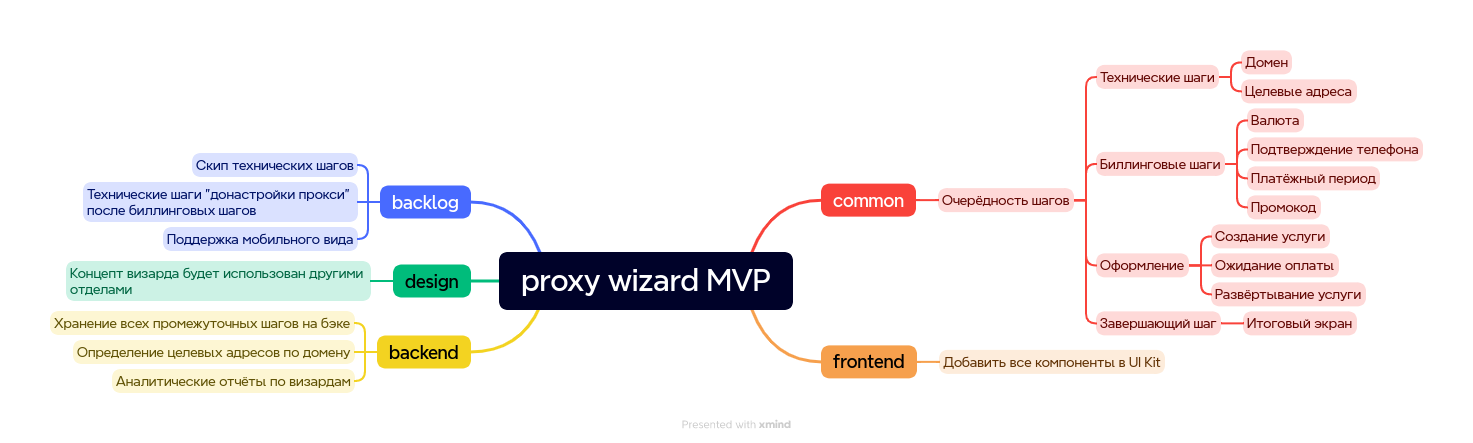
Диаграмма связей (mindmap)
Этот тип диаграмм — расширенный вариант «to do» списка.
Рисуется схема просто: задачу, которая кажется большой и необъятной, разбиваете на крупные подэтапы, а потом стараетесь проанализировать каждый следующий, разбивая его вплоть до простейших действий. Довольно часто по ветвям схемы можно двигаться асинхронно.
Вот как выглядела диаграмма после брифа в самом начале работы над визардом, когда обсудили основные моменты и требования:

Из-за ситуативности эта диаграмма создавалась в приложении xMind, а не plantUml, так как в последнем быстро запечатлеть схему во время брейншторма довольно трудно. Поэтому код не даю.
Рекомендую
Хранить майндмэп в двух форматах: изображение и в формате редактируемого файла, чтобы вносить изменения.
Придерживаться строгих правил нейминга элементов, иначе читать и править будет сложно.
Использовать иконки для эмуляции статусов, если недоступны чекбоксы.
Майндмэп, кстати, хорошо помогает и с практическими бытовыми делами, например, проведением ремонта.
Диаграмма состояния (state)
Этот тип диаграммы используется, чтобы описать поведение систем. Диаграммы состояний отображают разрешенные состояния (статусы) и переходы, а также события, которые на них влияют.
У state-диаграммы высокое КПД, так как схема читабельна даже при 15–20 статусах на ней. Она обладает практически универсальной применимостью — можно использовать для визуализации жизненного цикла услуги, движения судебных дел и любых других процессов.

так мы набросали план устройства нашего визарда для заказа услуги защиты от DDoS на сайте
@startuml
state created as "created"
state setLocations as "set-locations"
state setDomain as "set-domain"
state setTargets as "set-targets"
state setBillingParams as "set-billing-params"
state setPayment as "set-payment"
state createOrder as "create-order"
state settingUp as "setting-up"
[*] -> created: создание визарда
created -> setDomain: ввод и валидация домена
setDomain --> setTargets: ввод и валидация таргетов
setTargets --> setLocations: платная услуга. выбор \nлокации размещения защищённых IP
setTargets --> settingUp: FREE
setTargets --> setBillingParams: BASIC
setLocations --> setBillingParams: выбор валюты, биллингового цикла и юр. лица
setBillingParams --> setPayment: физ. лицо. выбор платёжной системы
setBillingParams --> createOrder: юр. лицо с договором
setPayment --> createOrder: клиент соглашается с политиками
createOrder -> pay: клиент оплатил инвойс
createOrder: Создаётся заказ, инвойс и услуга
pay -> settingUp: услуга создана на стороне ddg
settingUp -> success: клиент ознакомился с инструкцией и завершил визард
success -> [*]
@endumlРекомендую
Использовать разные цвета для разных состояний
Делать акцент на причины перехода между статусами
Творчески адаптировать расположение блоков под конкретную схему
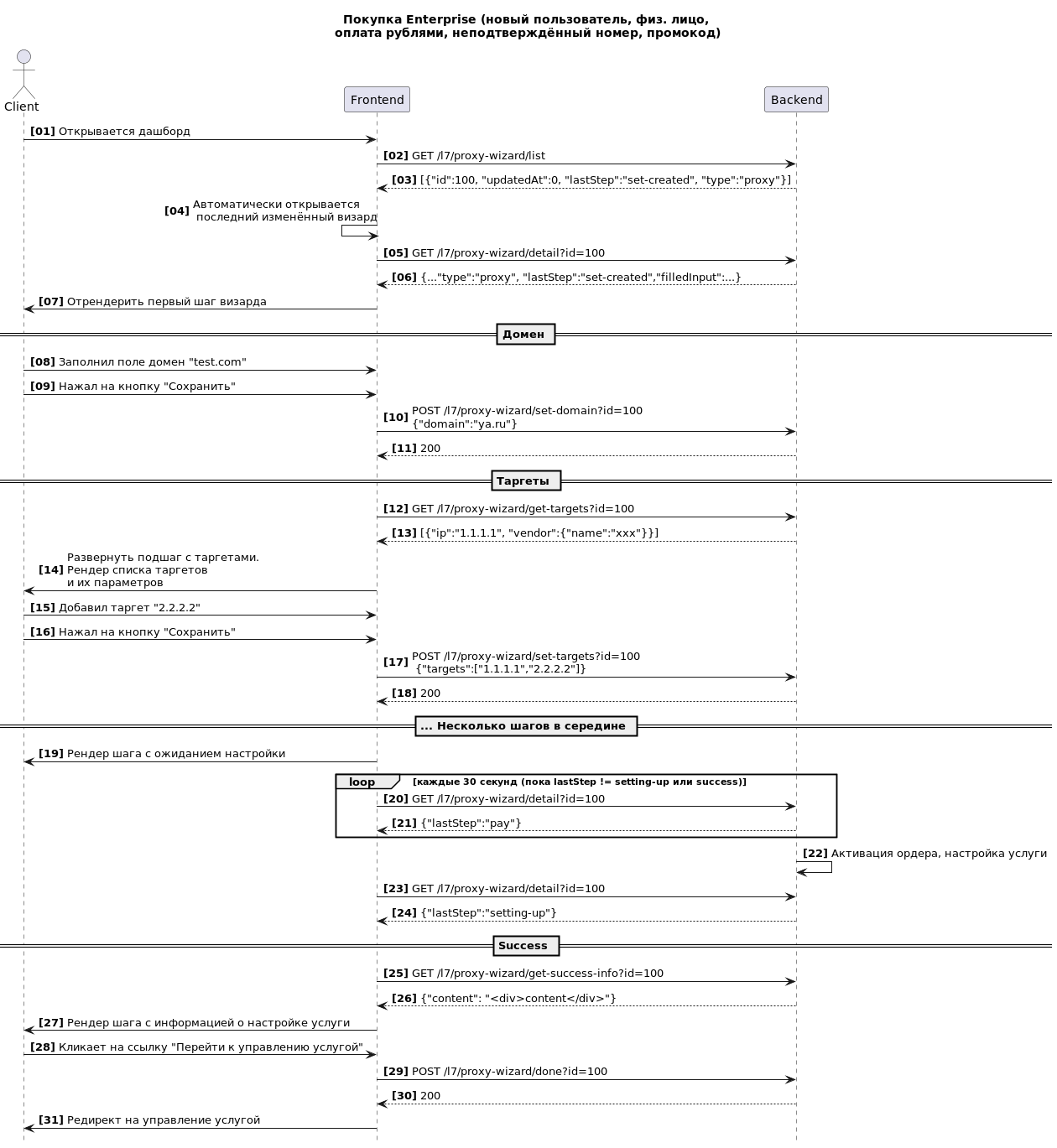
Диаграмма последовательности (sequence)
Здесь взаимодействие объектов в рамках конкретной ситуации моделируется на основе временной последовательности.
Чаще всего этот тип диаграммы применяется для описания взаимодействия сервисов или отделов внутри компании. Но вообще таким образом можно расписать и процесс найма, и процесс создания контента.

клиент взаимодействует с визардом, процесс от входа до выхода
@startuml
title Покупка Enterprise (новый пользователь, физ. лицо,\n оплата рублями, неподтверждённый номер, промокод)
autonumber "[00]"
hide footbox
actor Client
Client -> Frontend: Открывается дашборд
Frontend -> Backend: GET /l7/proxy-wizard/list
Frontend <-- Backend: [{"id":100, "updatedAt":0, "lastStep":"set-created", "type":"proxy"}]
Frontend <- Frontend: Автоматически открывается \n последний изменённый визард
Frontend -> Backend: GET /l7/proxy-wizard/detail?id=100
Frontend <-- Backend: {..."type":"proxy", "lastStep":"set-created","filledInput":...}
Client <- Frontend: Отрендерить первый шаг визарда
== Домен ==
Client -> Frontend: Заполнил поле домен "test.com"
Client -> Frontend: Нажал на кнопку "Сохранить"
Frontend -> Backend: POST /l7/proxy-wizard/set-domain?id=100 \n{"domain":"ya.ru"}
Frontend <-- Backend: 200
== Таргеты ==
Frontend -> Backend: GET /l7/proxy-wizard/get-targets?id=100
Frontend <-- Backend: [{"ip":"1.1.1.1", "vendor":{"name":"xxx"}}]
Client <- Frontend: Развернуть подшаг с таргетами.\nРендер списка таргетов \nи их параметров
Client -> Frontend: Добавил таргет "2.2.2.2"
Client -> Frontend: Нажал на кнопку "Сохранить"
Frontend -> Backend: POST /l7/proxy-wizard/set-targets?id=100\n {"targets":["1.1.1.1","2.2.2.2"]}
Frontend <-- Backend: 200
== ... Несколько шагов в середине ==
Client <- Frontend: Рендер шага с ожиданием настройки
loop каждые 30 секунд (пока lastStep != setting-up или success)
Frontend -> Backend: GET /l7/proxy-wizard/detail?id=100
Frontend <-- Backend: {"lastStep":"pay"}
end
Backend -> Backend: Активация ордера, настройка услуги
Frontend -> Backend: GET /l7/proxy-wizard/detail?id=100
Frontend <-- Backend: {"lastStep":"setting-up"}
== Success ==
Frontend -> Backend: GET /l7/proxy-wizard/get-success-info?id=100
Frontend <-- Backend: {"content": "content"}
Client <- Frontend: Рендер шага с информацией о настройке услуги
Client -> Frontend: Кликает на ссылку "Перейти к управлению услугой"
Frontend -> Backend: POST /l7/proxy-wizard/done?id=100
Frontend <-- Backend: 200
Client <- Frontend: Редирект на управление услугой
@enduml
Задаем название, прописываем акторов, между которыми будут происходить процессы, и разбираемся со стрелками: одиночная означает первичное действие, двойная — действие в ответ на что-то.
Плюсы sequence-диаграммы: быстро создается и в цифре, и на доске, визуально ее можно разбивать на блоки, можно показывать асинхронные действия и визуально найти все точки отказа.
Рекомендую
Не делать диаграмму слишком широкой, не более 10 действующих лиц
Использовать комментарии, но не описывать условия
Применять нумерацию
Рассказывать историю, а не алгоритм
Диаграммы, которые подходят всем
Диаграмма | Сложность построения | Сложность чтения | Приложения для создания |
Диаграмма связей (mindmap) | легкая | легкая | xMind, PlantUML, большая доска |
Диаграмма состояния (state) | средняя | легкая | PlantUML, draw.io, доска |
Диаграмма последовательности (sequence) | средняя | средняя | PlantUML, draw.io, доска |
Вместо заключения
Когда вас спросят: «Чем отличается статус Inactive от Expired в новом функционале?», — отвечайте:»Давай визуализируем это! ».
Когда джун у вас поинтересуется: «Какую стратегию мне тут применить?», — отвечайте:»Давай визуализируем это! ».
Когда вы приступаете к новой задаче и всё ваше нутро говорит: «Ну сейчас начну писать код, а там разберёмся», то прервите его и вслух скажите — »Давай визуализируем это! ».
Кстати, на всех собеседованиях я интересуюсь у кандидатов, как же они визуализируют процессы в своих задачах. И я так и не смог найти своего единственного, кто правильно ответит на этот вопрос. Возможно, это будете вы!
Если интересны такие заметки, в следующий раз расскажу про более экзотические виды диаграмм. А если у вас есть свои зарекомендовавшие себя в работе способы визуализации, кидайте их в комментарии — обсудим.
