Немного о Skin интерфейсе
Разработка и в большой части сопровождение крупных систем имеет свои специфические особенности, и в арсенале каждой команды имеются свои наработки в виде библиотек, лайфхаков, tools, инструкций, руководств (etc, etc.etc…) лежащих в Git-е. В данном посту не рассматриваются методы разработки таких проектов. Мы расскажем только об одном приеме, позволяющим облегчить процесс сопровождения и поддержки крупных систем. Речь пойдет о Skin-е. Это не что то новое, а просто возможность реализации системы с доступом через сайт. Skin это готовая универсальная оболочка. Один раз настроенный Skin не требует для себя никаких изменений и доработок при подключении структурно новых групп пользователей или новых модулей в системе.
Идеи одного окна часто витают в воздухе и бывают востребованы, особенно при работе сложных много модульных комплексов. Группировка доступа к различным модулям и их функционалу, обеспечиваются меню в том или ином виде. Поэтому Skin содержит адаптивное, при необходимости свертываемое меню с закладками, подстраиваемое под различные devices. Skin строит иерархию и пункты меню по данным из jsons, которые хранятся в соответствующей БД настроек и достаются с помощью REST[1]. Сама структура и наполнение пунктов видоизменяются в зависимости от прав и функциональных обязанностей пользователя (в том числе и от его личных настроек), давая возможность создавать динамические, индивидуальные меню на лету. Как правило, используются Slide Menu, что обеспечивает метафору рабочего места для каждого модуля или подсистемы программного комплекса ( «новое» меню , собственный набор панелей и Help-страницы), с возможностью возврата в предыдущую работу или в главное окно (eclipse bread crumbs).

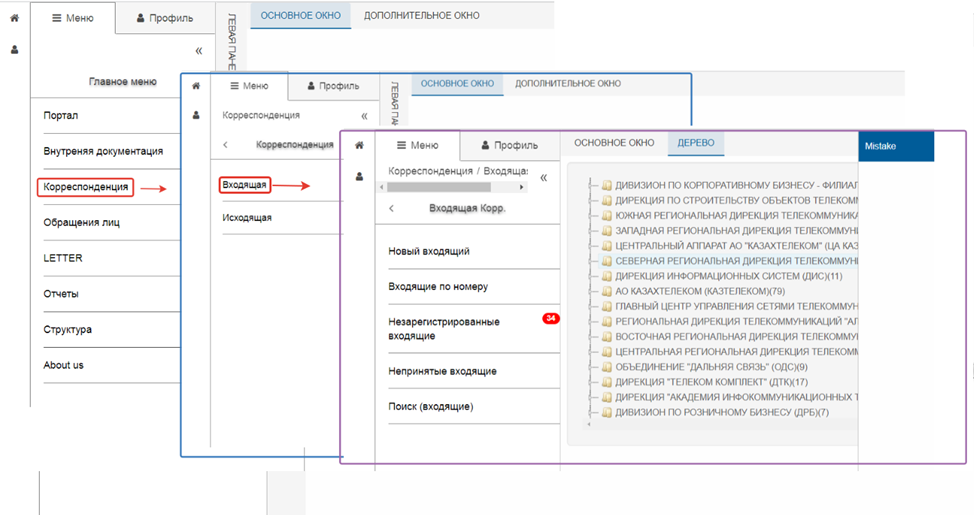
Переход к подсистеме Входящая модуля Корреспонденция некоторой системы СЭД. В верхней части меню слайдер c полным треком bread crumbs
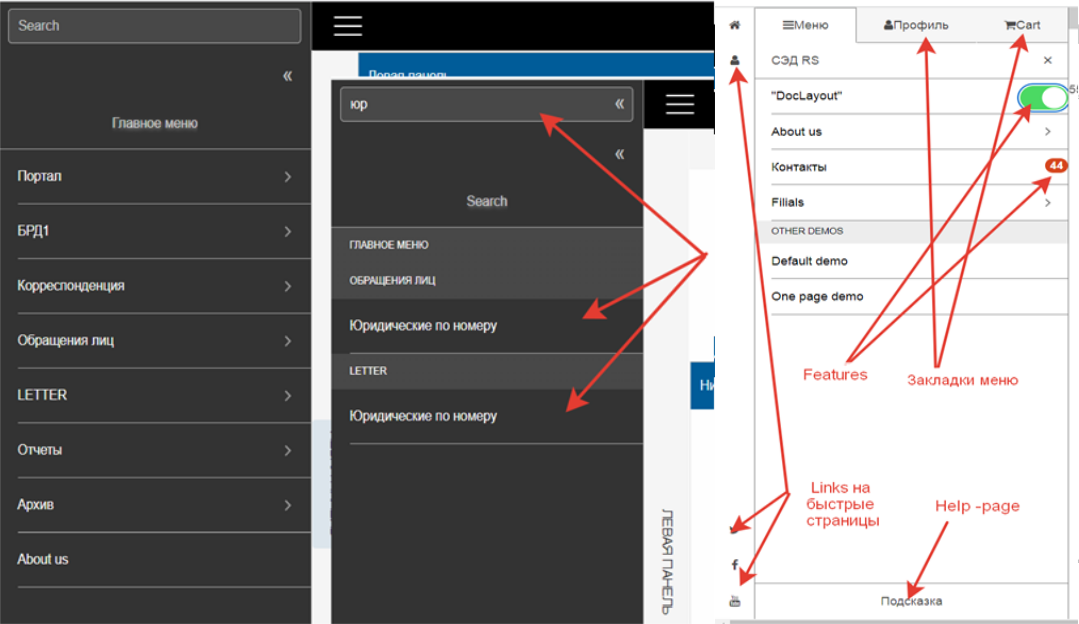
Меню Skin содержит поисковые функции пунктов, механизм создания «быстрых» страниц в виде общих или индивидуальных ссылок на часто используемые пункты, что актуально для крупных систем, механизмы счетчиков на пункты (например счетчик незарегистрированных входящих в модуле Корреспонденция) и другие features. Skin обеспечивает ведение страниц «Help» для всех фреймов каждого модуля системы, причем для их создания и модификации не требуется написание кода, лишь заполнение соответствующих jsons в БД.

Поиск пунктов в меню и некоторые features
При желании сложные меню всех модулей системы могут быть загружены за один раз, поскольку jsons достаточно компактны, а для отслеживания модификаций используют observe.
Модификация меню (добавление новых пунктов, подпунктов и даже новых модулей к комплексу) не требует никаких усилий по дописанию и прикомпайлу кода, поскольку все сводится к изменениям или добавлениям json в записях БД через графический конструктор без знаний программирования.
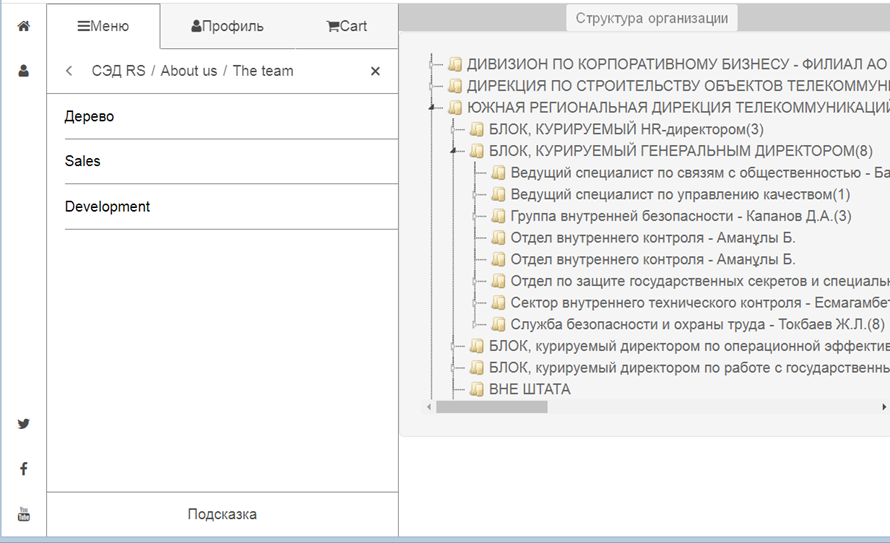
(например json, сгенерённый визуальным конструктором «Меню», привязывает пункт меню «Дерево» к рабочему окну построенному по макету «maket1.js» с двумя панелями, и заполняющий панель 1 структурой организации в виде дерева.
var AdminRoutes = {
'Дерево': {
0: { panel: «M», page: 'maket1.js', name: «Maket» }, 1: { panel: 0, db: «DBT», page: window.LobiAdminConfig.Allbd[0].server + '/Setting/pageDefinitions.nsf/api/data/documents/unid/94BA042FAB9B5 840 462 589B20 054 982D', name: «Структура организации» },
2: { panel: 1, page: 'pages/«Help_organization structure.html', name: «Подсказка» }},}

Панель построенная Skin-ом по данным вышепривеl`нного json
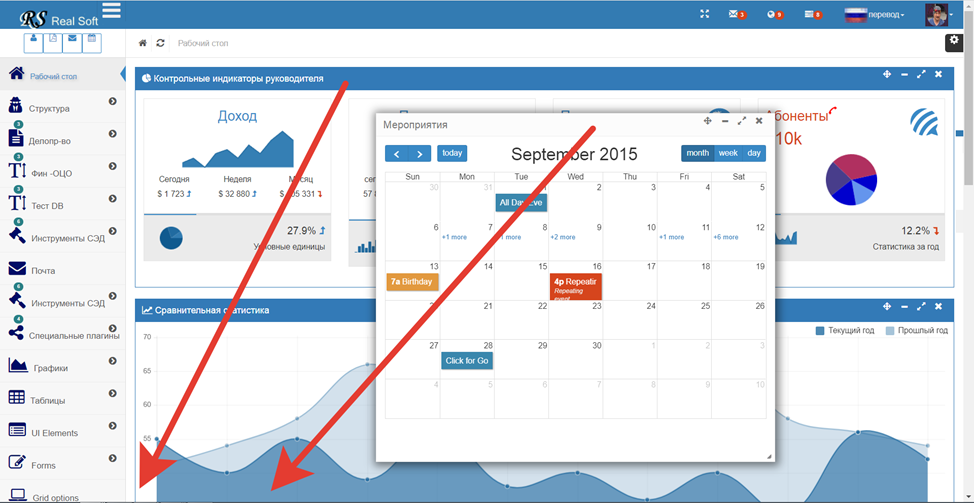
Вызов любого пункта меню перегружает не всю страницу, а только необходимые панели, оставляя все настройки, глобальные переменные и зону временных закладок в актуальном состоянии.
Интерфейс модуля в Skin имеет панельную структуру (docking layout), что позволяет через REST загружать в разные панели независимые под-окна с функциональными или интерфейсными элементами модуля и при необходимости манипулировать ими в процессе работы (расширять, сжимать , перемещать, свертывать, или помещать во временно-сохраняемую закладку). Эти действия совершаются с помощью внутренней системы перемещаемых закладок вертикального и горизонтального типа. Имеется возможность сохранять постоянные или базовые манипуляции в виде json в БД как индивидуальные настройки.

Вызовы структуры панелей, их локализация, графическое оформление и заполнение данными , а при необходимости и модификация, осуществляется теми же приемами (Rest + json) из БД макетов и БВ Rest-ов , и не требуют программирования и прикомпайл кода. Как правило, они основаны на fetch или более современных асинхронных запросах. Панели функционируют через rest, поэтому легко реализуются парадигмы как микро-сервисов так и монолита. Правильно разработанный docking-layout должен быть адаптируемым и работать на всех популярных devices.
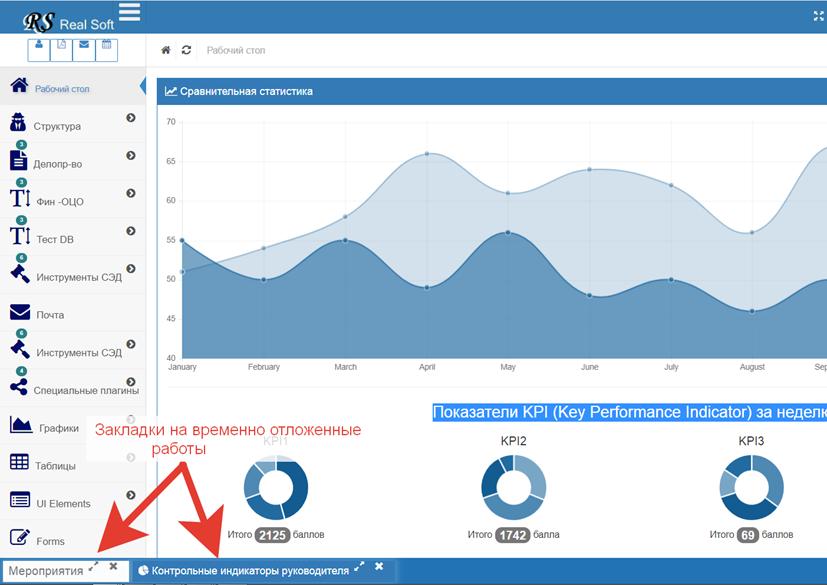
Важной особенностью является сохранение состояния текущего рабочего процесса в строке закладок, для ведения временной или параллельной работы в других модулях Skin-a и возможности продолжения работы в любой сохраненной закладке с отложенного места. В простейших случаях для этого используются сессии браузера, в более общих shadow DOM. В дальнейшем при работе можно поднимать сохраненные закладки любых модуля и пользоваться результатами его работы.

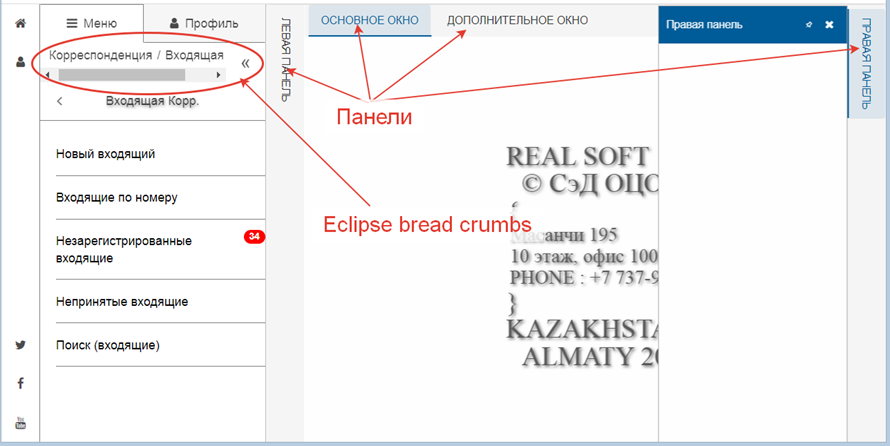
Сохранение панелей в закладках

Результаты сохранения, панели переводятся в общую зону закладок, которая доступна при работе любых других модулей
Для успешной поддержки и сопровождения сложного, динамично развивающегося комплекса В Skin-e желателен набор визуальных графических конструкторов, как минимум:
· «Forms» рисование и сохранение в json экранной формы c поддержкой множественного (поискового) выбора из классификаторов и Rest для связи с БД
· «Grid» рисование и сохранение в json таблицы с управляемыми Rest на источники данных, встроенными Lazy-load загрузками, механизмами поиска по граням, фильтрации и сортировки, механизмами печати и трансформером в разные форматы.
· «Меню» — рисование структуры меню с пунктами, подпунктами , указанием slading-а и сохранение в json (актуально для громоздких систем из десятков модулей)
· «Макет» рисование структуры панелей для интерфейсов модулей системы и сохранения их в jsons
Важно понимать, что сила конструкторов состоит в том, что полученные с помощью их jsons будут располагаться в соответствующих БД и во многих случаях обеспечивать функциональность модулей и их модификацию без дополнительного программирования. Например, используя в Skin конструктор «Grid» пользователь без знания программирования может самостоятельно технологией Drag & Drop составить любые выборки по данным использующимися в модуле и в дальнейшем работать с ними.
В итоге — Skin это набор скользящего меню (REST), фреймовой оконной подсистемы docking-layout (REST) в стиле ol-a AJAX, временной зоны закладок для хранения результатов текущего процесса и набора визуальных графических конструкторов, ускоряющих работу по созданию и поддержке системы.
Добавление и изменение функциональности, в том числе при подключении дополнительных модулей, не требует дополнительного программирования Skin.
Защита данных и функциональности самого Skin обеспечивается правильным хранением и сопровождением настроек и Rest в БД и доступом к ней.
Для производственных систем в качестве дизайн-методологии рекомендуется испытанный временем Material Design. Вопросы выбора инструментария для написания REST и серверной оболочки решаются по разному в каждом конкретном приложении, в любом случае Skin от этого не зависит.
Skin — это интеграционный user -интерфейс, позволяющий организовать и успешно сопровождать не только крупные проекты, но и всю информационную инфраструктуру предприятий в рамках одного окна. Все patches комплекса проводятся без остановки и перезагрузки Skin-a, так как он разделяет интерфейсы и реализацию софта и на лету подхватывает изменения.
Существует множество наборов web components и даже отдельных plug-in (например Меню [2], Grid[3] , Docklng Layout[4]), из которых при определенной доработке кода можно построить Skin с описанной выше функциональностью.
Источники :
1. https://habr.com/ru/articles/770226/ https://habr.com/ru/articles/323010/
2. https://mmenujs.com/examples.html
3. https://www.htmlelements.com/demos/grid/overview/
https://xpage.me/a-flexible-view-control-for-xpages-series/
4. https://www.htmlelements.com/demos/docking-layout/overview/
