Как настроить библиотеку SFML C++ в Visual Studio 2022 статическая компоновка

В этой статье рассказывается, как настроить ваши проекты SFML С++ со статической компоновкой используя интегрированную среду разработки программного обеспечения Visual Studio.
Установка SFML библиотеки
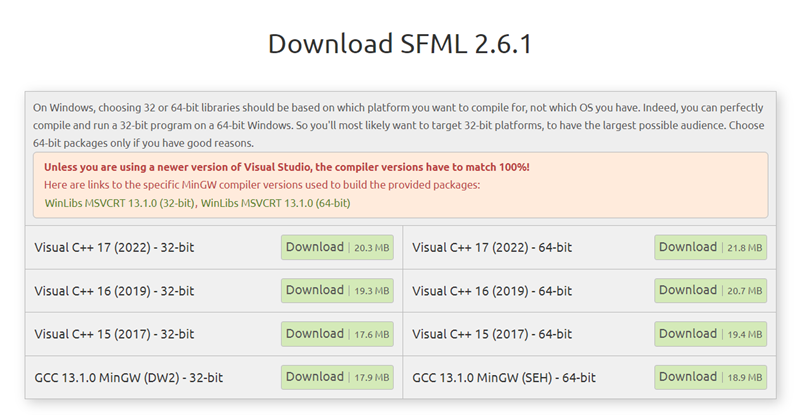
Загрузите библиотеку SFML c официального сайта. Выбираем самую последнюю версию софта, на сегодня это версия SFML 2.6.1.

Скачанный архив Вы можете распаковать в любую папку. Я распаковываю на диск С: в папку IT (C:\IT).
Настройка проекта SFML
Создаём проект консольное приложение в Visual Studio.

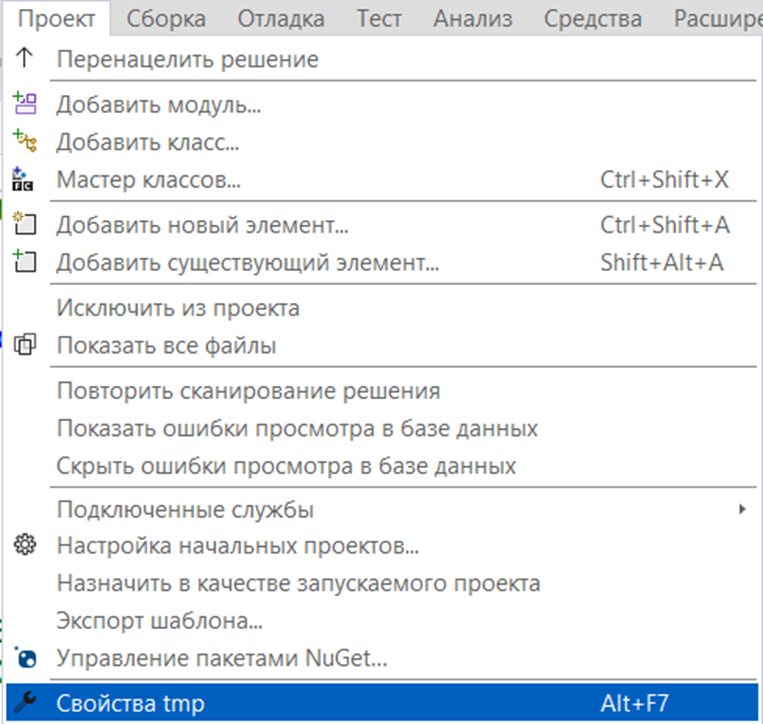
Настраиваем созданный проект

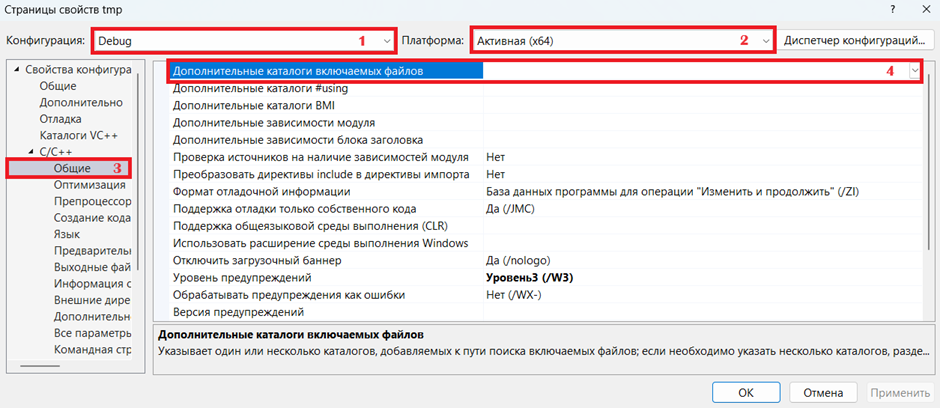
Если вы используете 32 разрядную библиотеку SFML тогда выбираете платформу win 32, я использую 64 разрядную и выбираю платформу x64.
Настраиваем свойство С/С++
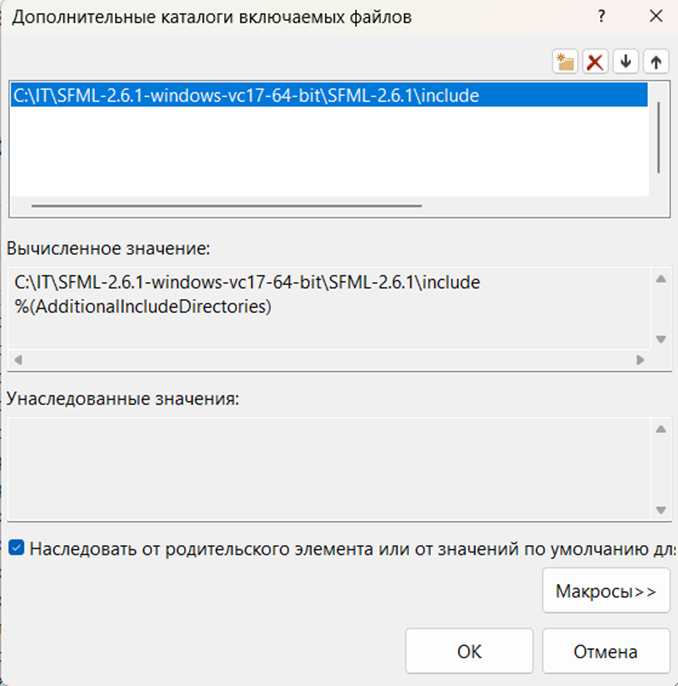
С/С++ →Общие →Дополнительные каталоги включаемых файлов (включаем каталог include библиотеки SFML)


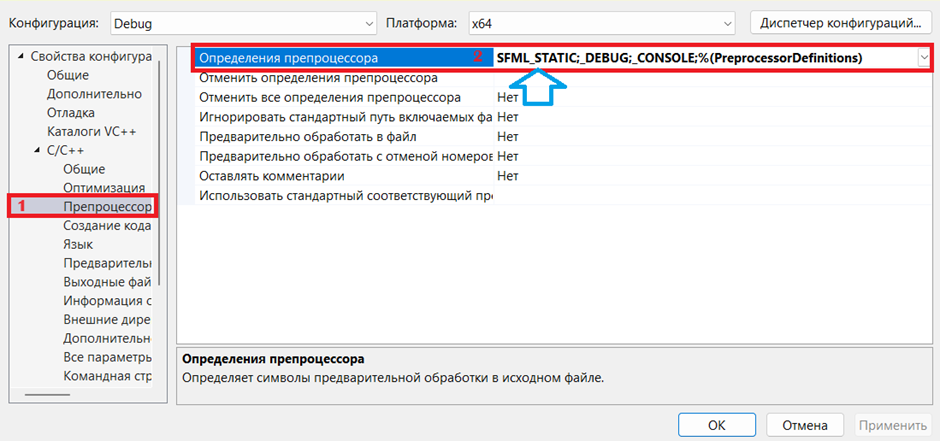
С/С++ → Препроцессор → Определение препроцессора (дописываем параметр SFML_STATIC)

Настраиваем свойство Компоновщик
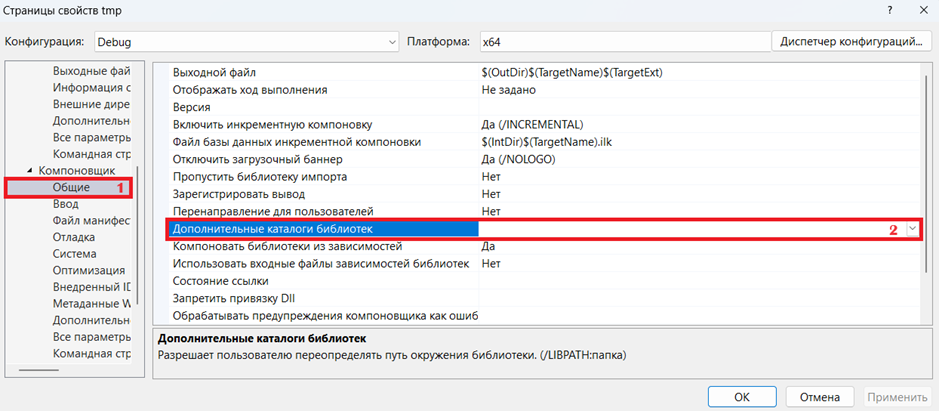
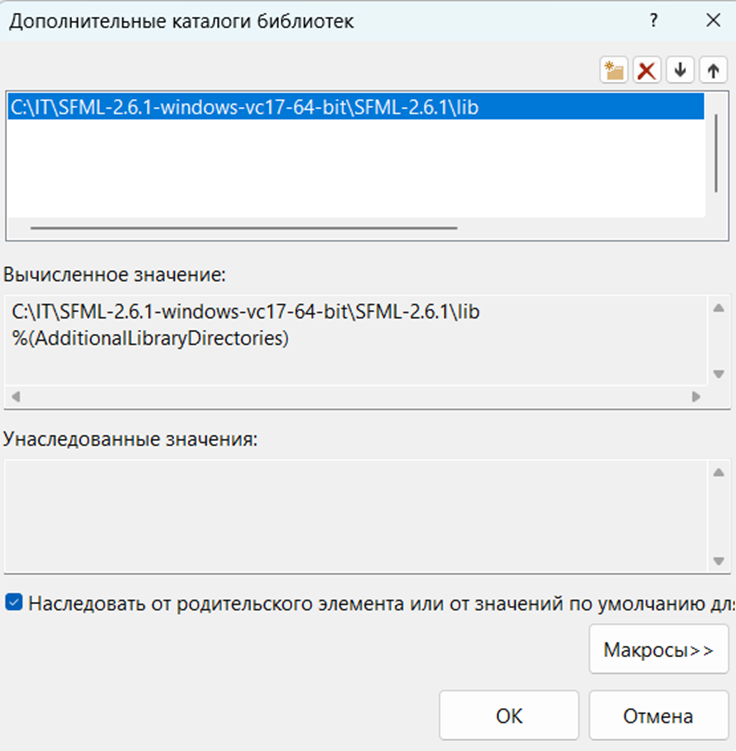
Компоновщик → Общие → Дополнительные каталоги библиотек (включаем каталог lib)


Связываем наше приложение с файлами SFML *.lib
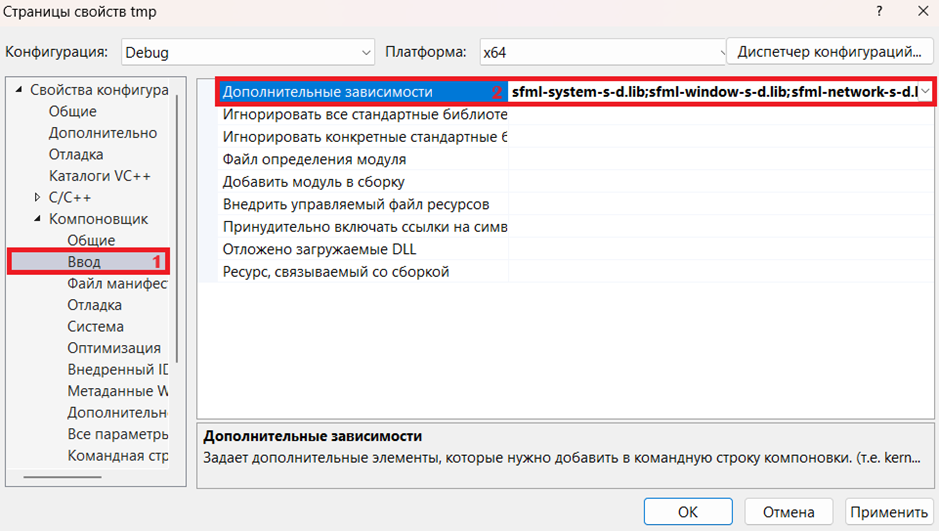
Компоновщик → Ввод → Дополнительные зависимости

Копируем название библиотек в поле окна дополнительные зависимости
Конфигурация Debug:
sfml-graphics-s-d.lib
sfml-window-s-d.lib
sfml-system-s-d.lib
sfml-audio-s-d.lib
sfml-network-s-d.lib
opengl32.lib
openal32.lib
freetype.lib
winmm.lib
gdi32.lib
flac.lib
vorbisenc.lib
vorbisfile.lib
vorbis.lib
ogg.lib
ws2_32.lib
Конфигурация Release:
sfml-system-s.lib
sfml-window-s.lib
sfml-network-s.lib
sfml-audio-s.lib
sfml-graphics-s.lib
opengl32.lib
openal32.lib
ws2_32.lib
winmm.lib
ogg.lib
vorbis.lib
flac.lib
vorbisenc.lib
vorbisfile.lib
freetype.lib
gdi32.lib

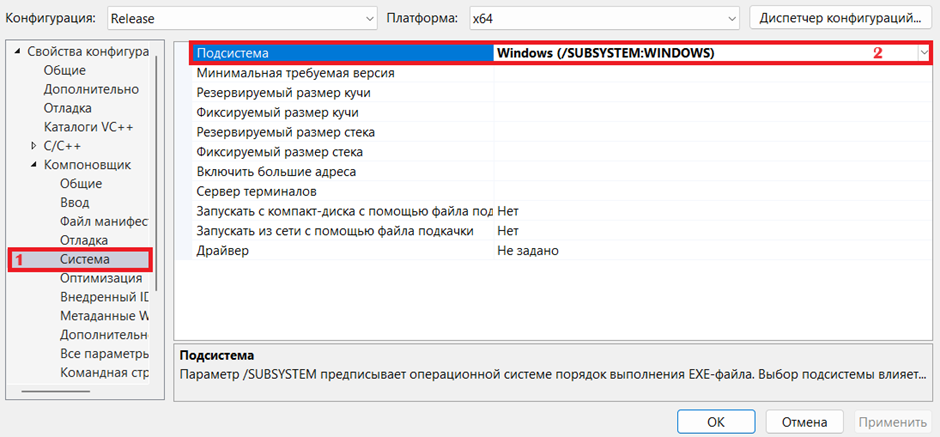
Для исчезновения консоли с отображения на экране после запуска проекта SFML вносим дополнительные настройки, обычно их используют в конфигурации Release.
Компоновщик → Система → Подсистема (Windows/SUBSYSTEM: WINDOWS)

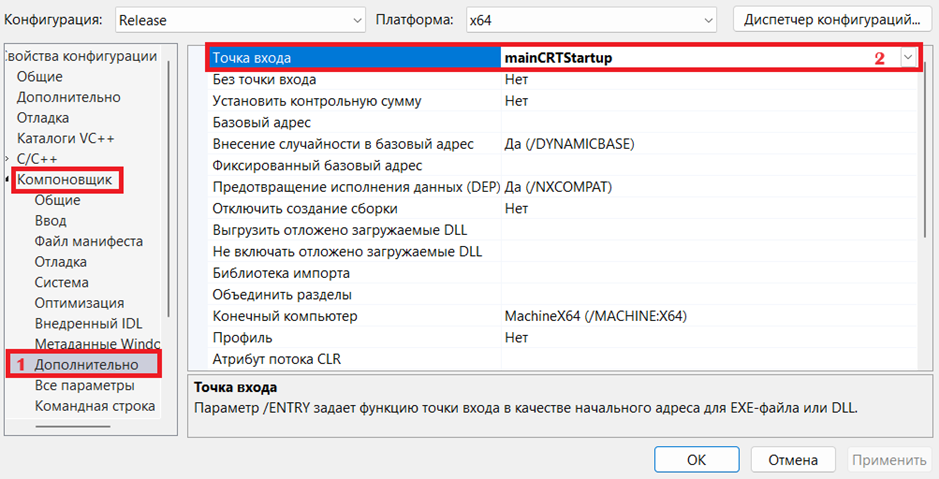
Создаём точку входа: mainCRTStartup
Компоновщик → Дополнительно → Точка входа

Незабываем в конце нажать кнопку применить.
Для работы с 3D звуком в играх, копируем файл openal32.dll из папки SFML-2.6.1\bin\ в папку Windows\System32\
По умолчанию в операционной системе Windows данный файл отсутствует.
Шаблон кода для проекта библиотеки SFML С++
#include
int main()
{
sf::RenderWindow window(sf::VideoMode(600, 400), L"Иллюзия", sf::Style::Default);
window.setVerticalSyncEnabled(true);
sf::Vector2f a1{100,100};
sf::Vector2f a2{500,200};
sf::Vector2f a3{500,200};
sf::Vector2f a4{100,300};
bool lu = true;
sf::ConvexShape convex;
convex.setPointCount(4);
convex.setFillColor(sf::Color::Magenta);
while (window.isOpen())
{
sf::Event event;
while (window.pollEvent(event))
{
if (event.type == sf::Event::Closed)
window.close();
}
if (lu) { a1.y += 1; a4.y -= 1; a2.y -= 1; a3.y += 1; if (a1.y > 200) lu = false; }
else { a1.y -= 1; a4.y += 1; a2.y += 1; a3.y -= 1; if (a1.y < 100) lu = true; }
convex.setPoint(0, a1);
convex.setPoint(1, a2);
convex.setPoint(2, a3);
convex.setPoint(3, a4);
window.clear(sf::Color::Blue);
window.draw(convex);
window.display();
}
return 0;
} 
Если после выполнения кода программы Вы увидите четырёхугольник, значит Вы сделали всё правильно, создав свой первый проект SFML C++ со статической компоновкой.
Создаём шаблон для проектов SFML C++ в IDE Visual Studio 2022
В нашем созданном проекте выбираем меню:
Проект→ Экспорт шаблона

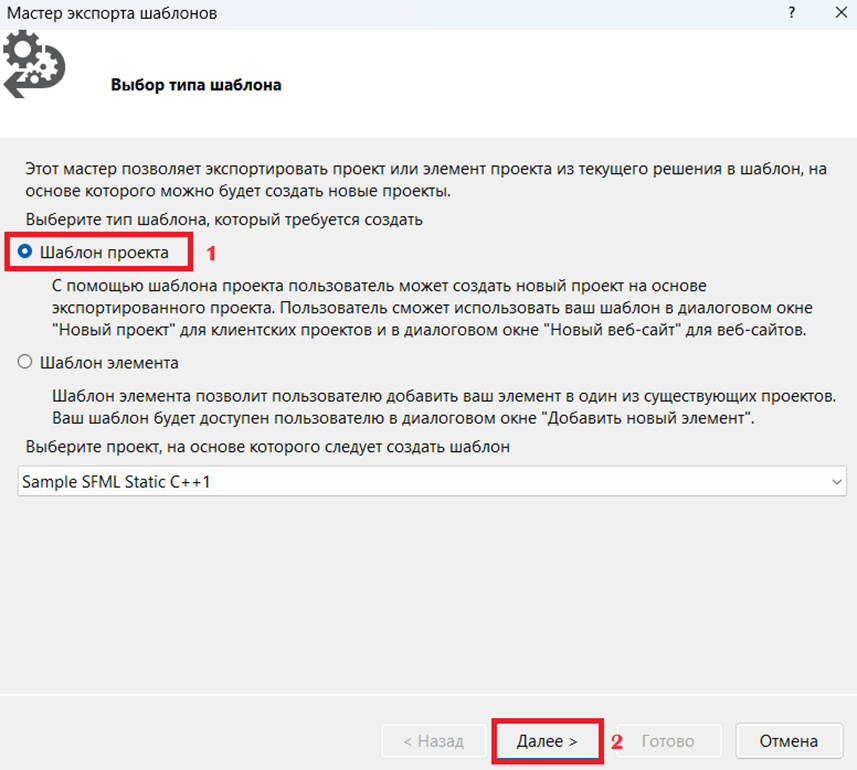
В появившемся окне выбираем шаблон проекта и нажимаем кнопку далее.

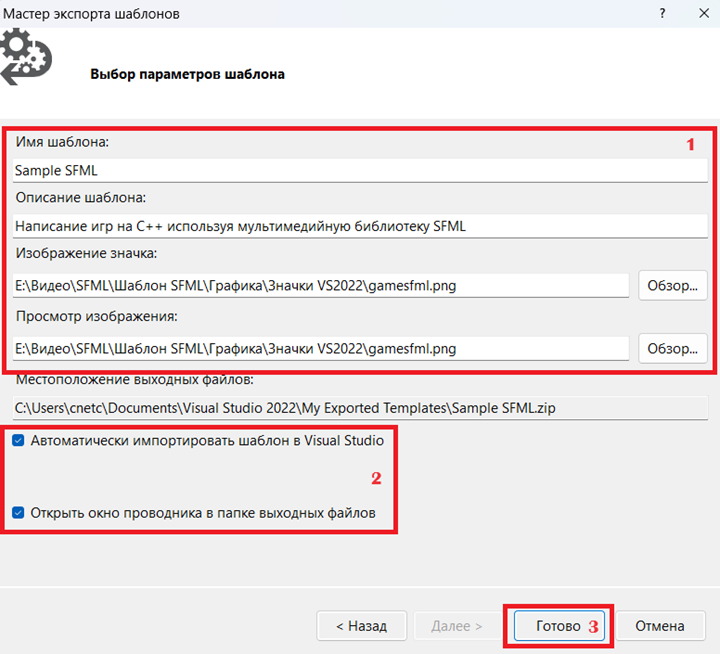
Заполняем графы: имя шаблона, описание шаблона, изображения значка, просмотр изображения. Ставим ниже все галочки и нажимаем кнопку готово.

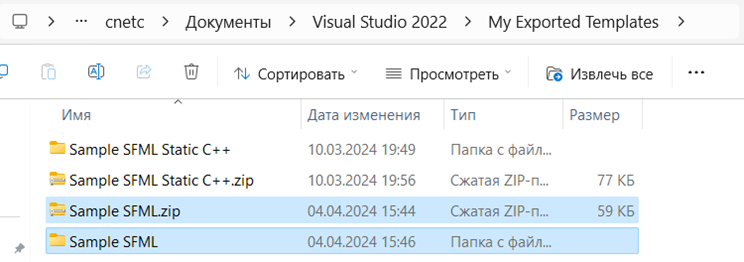
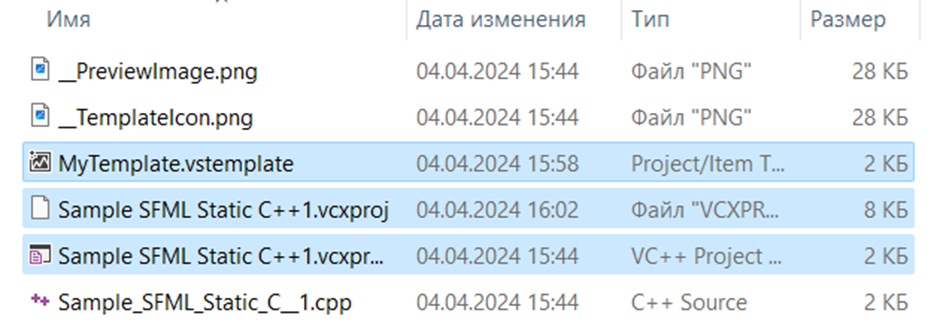
В появившемся окне проводника находим архив шаблона и распаковываем его.

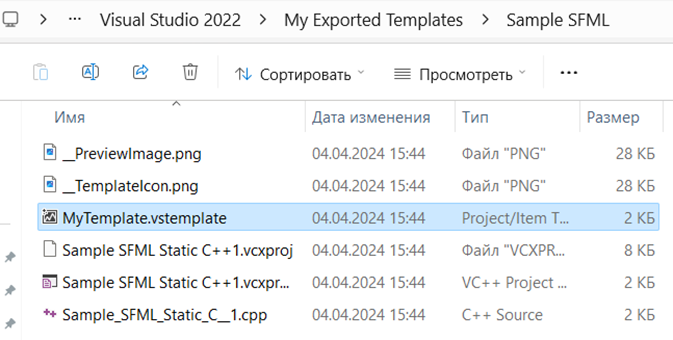
Заходим в папку с распакованными файлами и с помощью блокнота открываем файл MyTemplate.vstemplate.

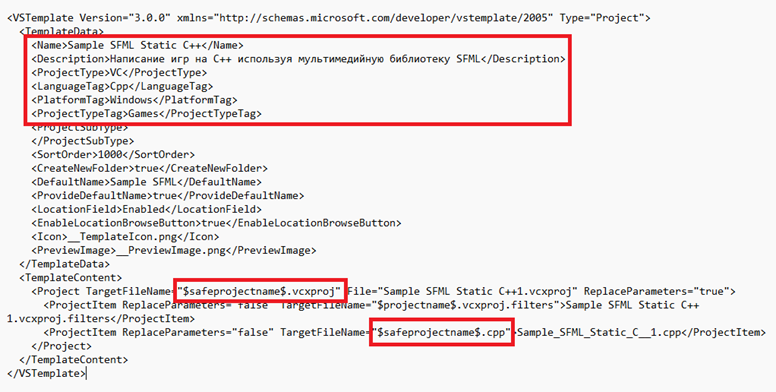
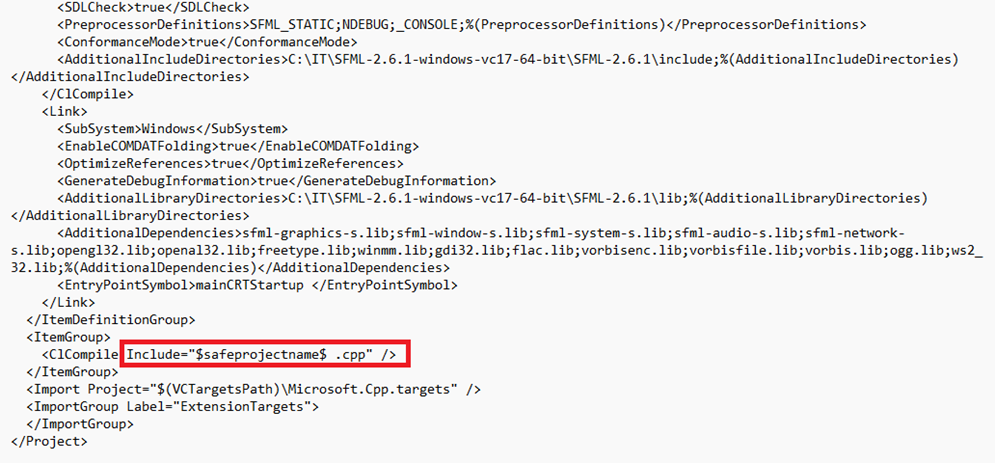
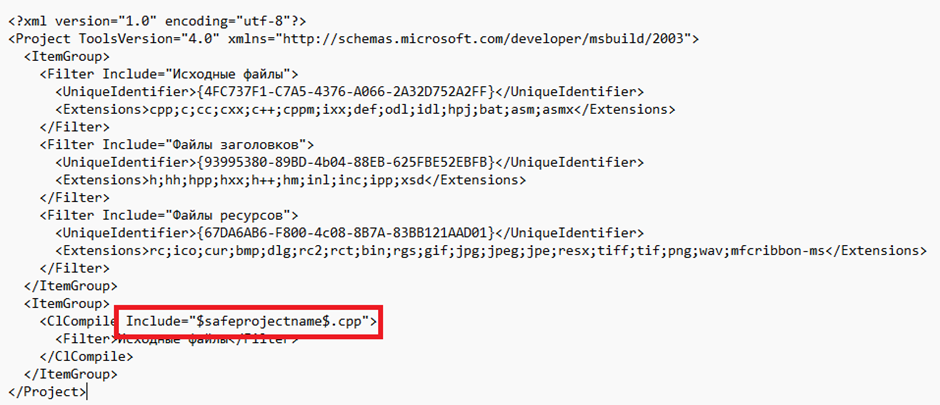
Вносим изменения обозначенные на картинке ниже.
Переменная названия файлов проекта — $safeprojectname$

Вносим переменную в два последующих файла.
Sample SFML Static C++1.vcxproj

Sample SFML Static C++1.vcxproj.filters

Копируем изменённые файлы обратно в архив шаблона.

Копируем архив шаблона из папки
C:\Users\пользователь\Documents\Visual Studio 2022\My Exported Templates
В папку
C:\Users\пользователь\Documents\Visual Studio 2022\Templates\ProjectTemplates
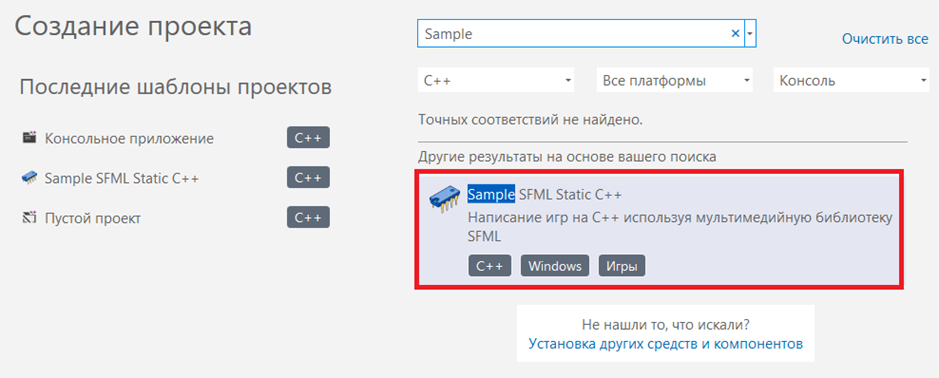
Запускаем Visual Studio 2022, находим наш шаблон SFML и используем его для своих проектов.

Если что-то у Вас не вышло, то более подробную инструкцию подключения библиотеки SFML к Visual Studio 2022, а также создание шаблона библиотеки SFML в Visual Studio, вы можете получить, посмотрев видео «Подключение библиотеки SFML C++ статическая компоновка»
